About Me
Hi there! I'm Lauren, a Software Developer based in Seattle, Washington.
With over 6 years of coding experience, I've cultivated a deep love for technology and its possibilities.
I earned my Bachelor's degree in Computer Science from the renowned Paul G. Allen School at the University of Washington, where I honed my skills in backend development through courses in computer security, databases, software engineering, and distributed systems.
Since then, I've expanded my expertise into front-end development, diving into full-stack projects that turn my ideas into reality. There's something magical about seeing a concept transform into a functioning application!
Currently, I work as an AI Consultant, evaluating and analyzing AI-generated code. This role not only sharpens my technical skills but also introduces me to cutting-edge libraries and frameworks.
I love coding, collaborating, and creating! Let's connect and explore how I can contribute to your next project.
Remote and On-Site
Avaliable for Work
Download a Copy
My Tech Stack
Connect
Recent Projects


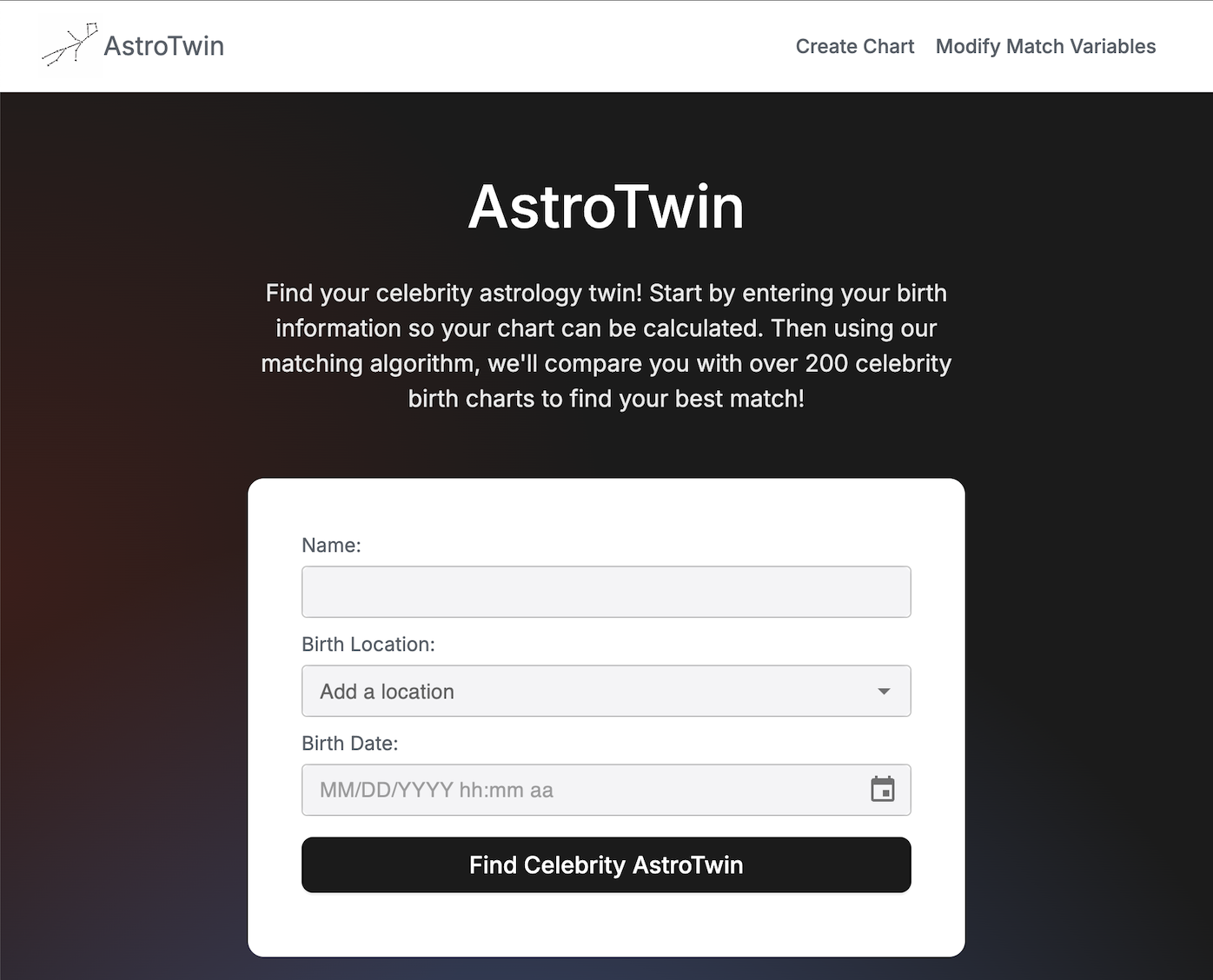
AstroTwin
AstroTwin is a web application that matches users with their celebrity "twins" by analyzing and comparing astrological birth charts. Leveraging a sophisticated astrology engine, the app calculates and ranks the top three celebrity matches based on customizable planetary influences. Users can also explore a dynamic database of celebrity charts and insert celebrities into the database.
Developed using a combination of web scraping, API integration, and AWS deployment, AstroTwin showcases my skills in backend development, data processing, and full-stack implementation.


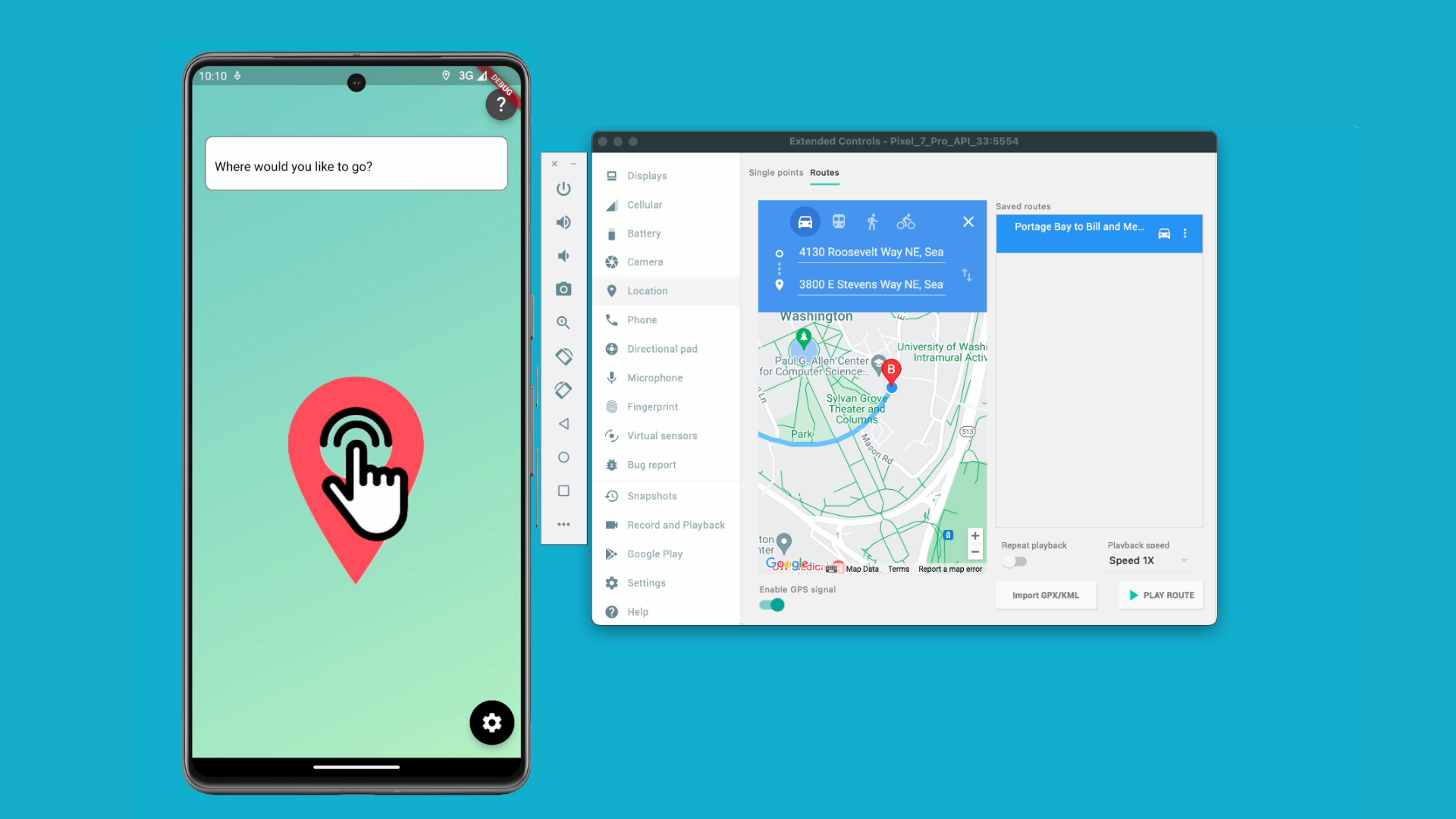
HapMap
HapMap is a sensory navigation app designed to assist low-vision users through haptic, vibrational, and auditory signals. Developed during a capstone project at the University of Washington, the course focused on complex software engineering tasks, including architectural design, requirements specification, CI/CD and rigorous testing.
As the backend lead, I designed and implemented the API pathways and navigation data models. I created a precise navigation iterator that integrates with the device's internal location API and Google Maps API, ensuring accurate and timely routing. My role also involved implementing precise logic and error handling while routing to enhance reliability and user experience.
Github
View Demo


E-Commerce Storefront
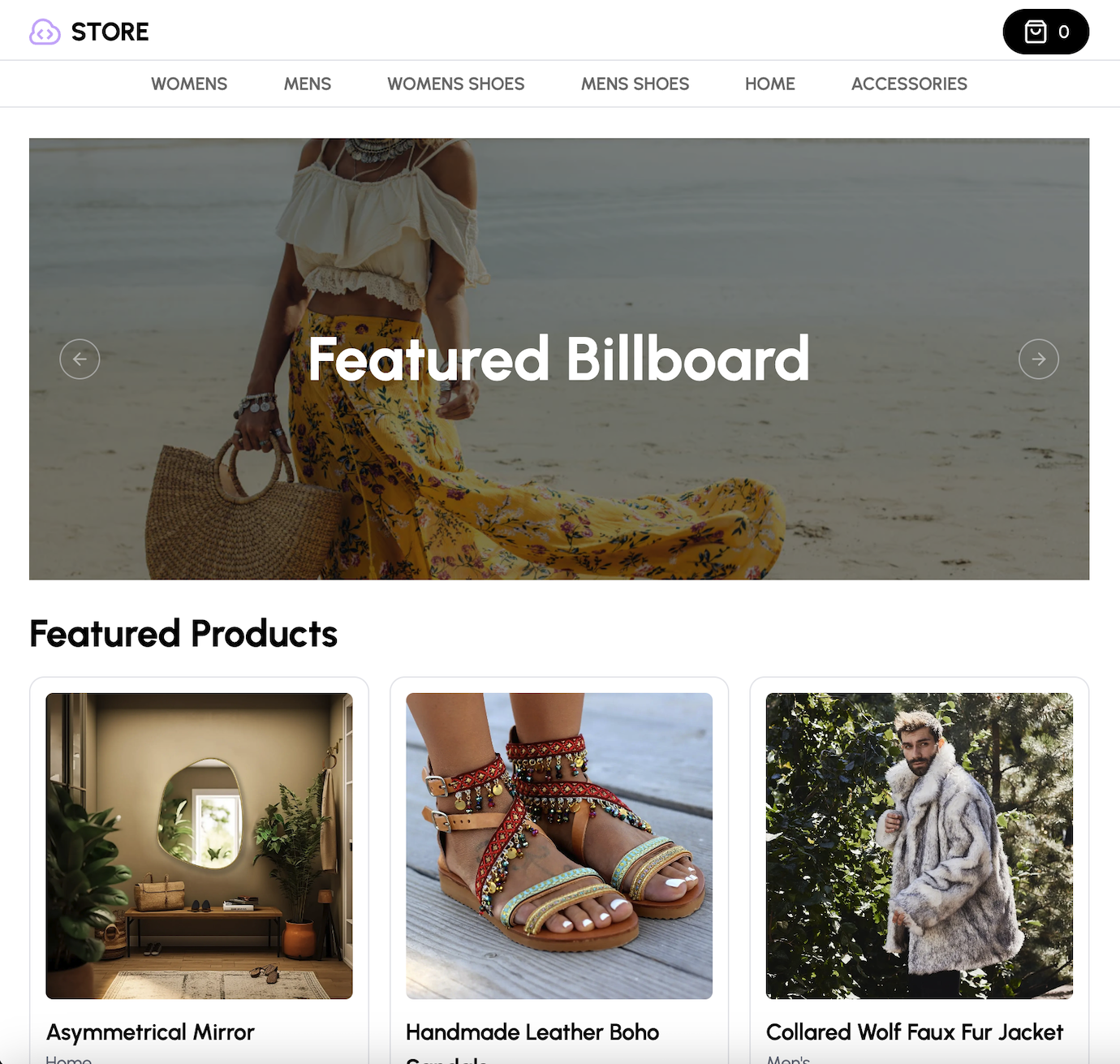
This project showcases a robust e-commerce solution composed of two distinct yet interconnected components: a storefront and a management dashboard, developed using modern full-stack technologies.
The storefront is an intuitive and responsive web application designed for a seamless shopping experience. Built with Tailwind CSS, Next.js, and React, it leverages API calls to fetch and display real-time product information, categories, and promotional content. This component focuses on delivering a smooth user experience for browsing and purchasing products, ensuring that customers have access to the latest inventory and offers.
*All data in the Storefront Live Demo can be modified using the Dashboard Live Demo


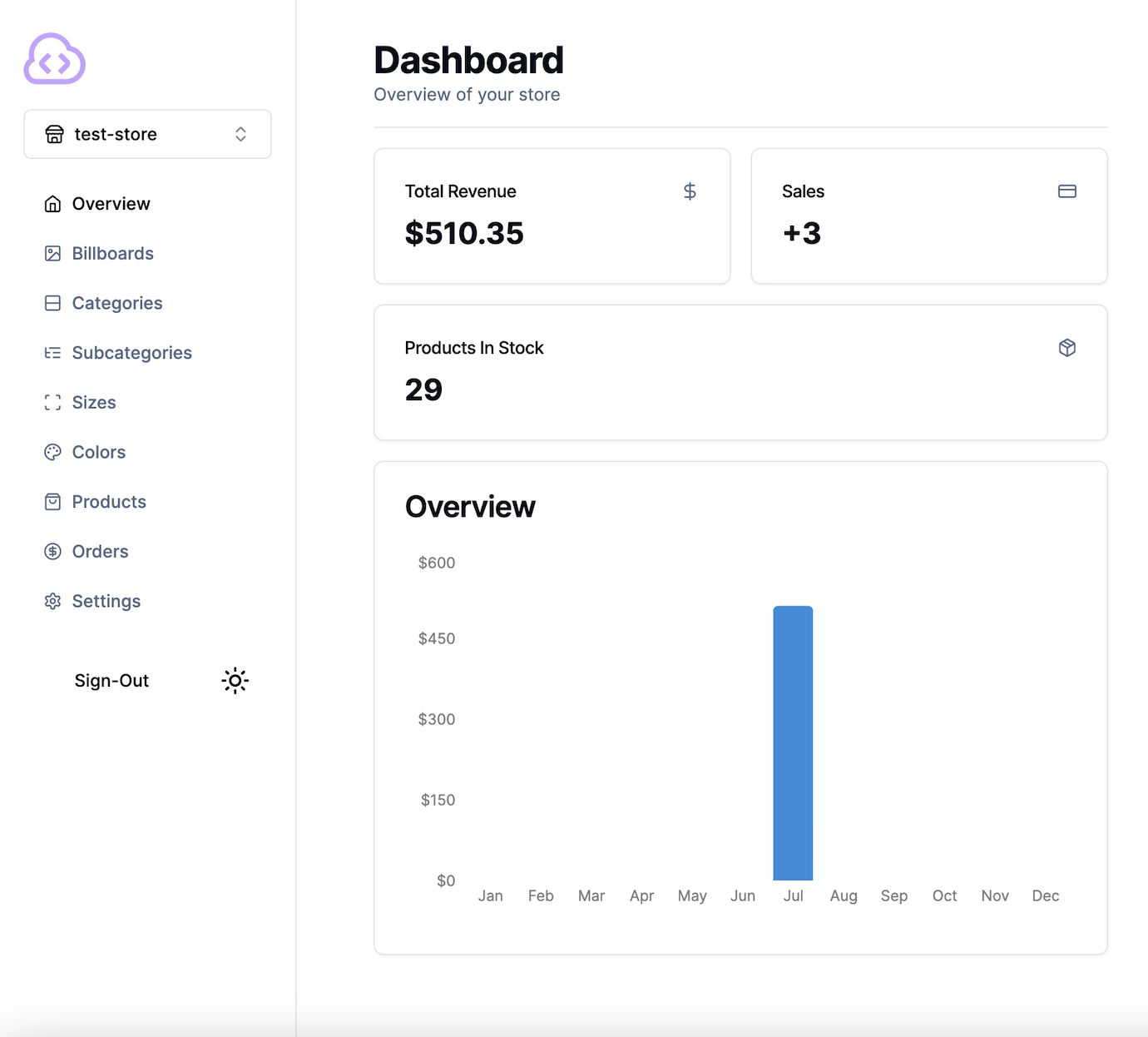
E-Commerce Dashboard
The dashboard functions as a comprehensive administrative interface, enabling users to create and manage multiple e-commerce stores.
Developed with Next.js, Prisma, and Clerk, it provides advanced features such as authentication, CRUD database operations, and API routing. Users can configure store settings, manage inventory, and monitor key metrics like revenue and sales. The dashboard ensures that data for each store remains separate and organized, offering a detailed view of store performance and allowing for extensive customization of store elements.
To modify the content in the Live Demo Storefront, log in with the following credentials:
username:
password:
Experience
AI Consultant, Advanced Coder
Scale AI
- Evaluated and tested AI-generated code, achieving a 90%+ accuracy rate in audits through rigorous technical analysis and effective collaboration with team leads to ensure clear understanding of project specifications.
- Selected as a top contributor for a task force representing the top 2% of performers, consistently delivering high-quality code across diverse projects.
- Promoted to project reviewer for 4 major initiatives, ensuring adherence to client specifications and providing actionable feedback that enhanced team output.
February 2024 - Current
University of Washington
Paul G. Allen School for Computer Science and Engineering